Following on from my last post to create an effective portfolio for my work the next task was to look at other professionals that I would class as competition.
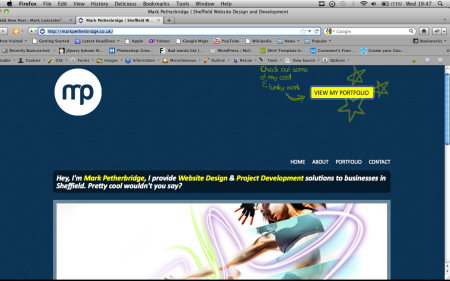
After searching the Internet and looking at various portfolio sites I came across Mark Petherbridge. According to Mark’s portfolio web site he is working towards a Bsc Web Information Systems and Services degree at Sheffield Hallam University and has also done a commercial placement at a local company like me. It doesn’t give a date on this post however so he could have finished the course by now.
The main reason I chose Marks site over the others I found was that his portfolio web site was actually pretty good compared to the others I viewed. I wanted to produce a portfolio better than the best I viewed and not the worst.
My first impression of the site was that it was clean and modern, neatly laid out and followed a consistent theme. The navigation was easy to find and use and the site used a four column layout throughout.
Upon looking at the site in more detail I noticed the footer was grass, a fence then the body was the sky and his logo was the moon. On the right hand side of the page is a display of stars around a button linking to his portfolio work which I thought was quite clever and looked clean at the same time.
The typography of the site is consistent throughout using the typeface Calibri bold for headings and regular Calibra for most of the body text. More of a personal feel has been added to the site by having little handwritten style comments saying things like “Check out some of my cool & funky work” giving it quite a friendly feel to the site.
The about page gives a nice insight into Mark and his skills and personality, The addition of a picture on this page gives a nice personal touch so you can put a face to the name.
The portfolio page divides the work clearly so you can see exactly what your looking at Identity, Web Design and Print, making it very easy to select what type of work you wish to look at. The work itself is good showing a range of different skills from design to development.
The contact page displays plenty of different ways to contact Mark from various social networks to his telephone number and a built in contact form allowing users to email him from the site.
From looking at the site overall I found it to be quite good, however I found things I would do differently to make my web site better. These are as following:
- Less columns on the page as there’s too much information in such a short space.
- Not to use white for the entire text of the site as it became hard to read after long periods of time.
- On the Portfolio page display the pieces of work in full not snippets of it in small box’s.
- Have some way of showing what page you are currently on in the navigation.
- Have consistent spacing throughout the web site.
Hopefully taking into account everything I have learnt from looking at Marks web site and implementing the suggested improvements when I design my own. I will be able to create a portfolio that not only looks good but is easy to use and find any information required.
In my last post I mentioned what technologies I might be using to create the site. I’m still thinking that I will use HTML 5 and CSS 3 since these are new and upcoming technologies it would be nice to implement them. I’m thinking of using WordPress as a content management system but still not 100% sure yet.
Word Count: 640